Sign up flows generator [Internal Tool]
A tool for growth product managers and web producers at Toptal to quickly build end-to-end client-specific sign-up journey without relying on engineers.

Role: Product Growth Designer
Responsibilities: Define user problem, identify the MVP, lo and mid-fi mocks to facilitate technical feasibility conversations, hi-fidelity UI
Tools used: Figma, Affinity Designer, Miro
Business Goal
To support the business with high-growth, the goal to create consistent and quick, client-specific sign-up journeys.

User Problem
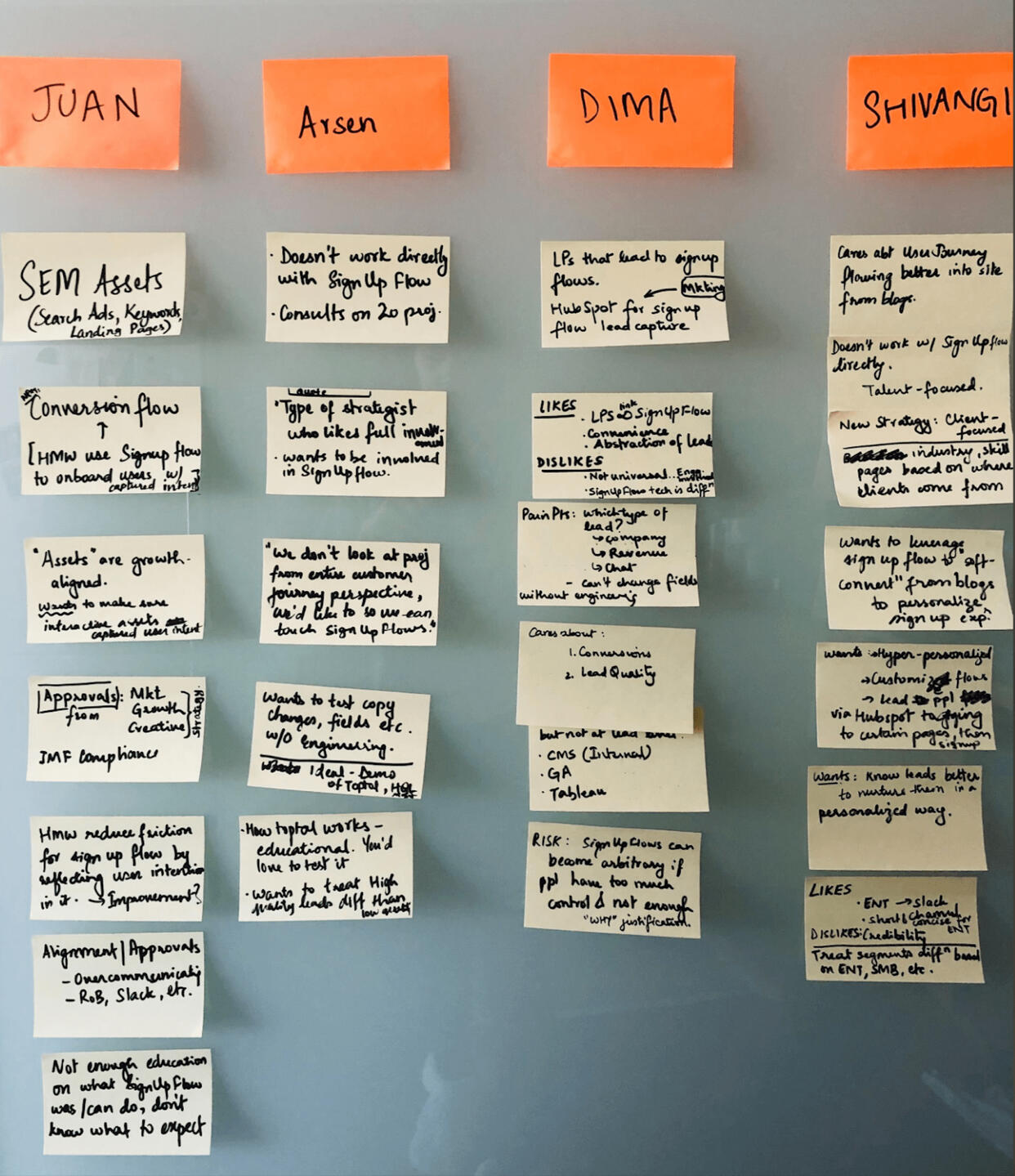
To support the business with high-growth, the goal of this project was to free up engineering resources when strategists, web producers and product managers needed to spin up client-specific sign up journeys.I interviewed the three sets of users in 2 days to figure out their primary needs and pain points.

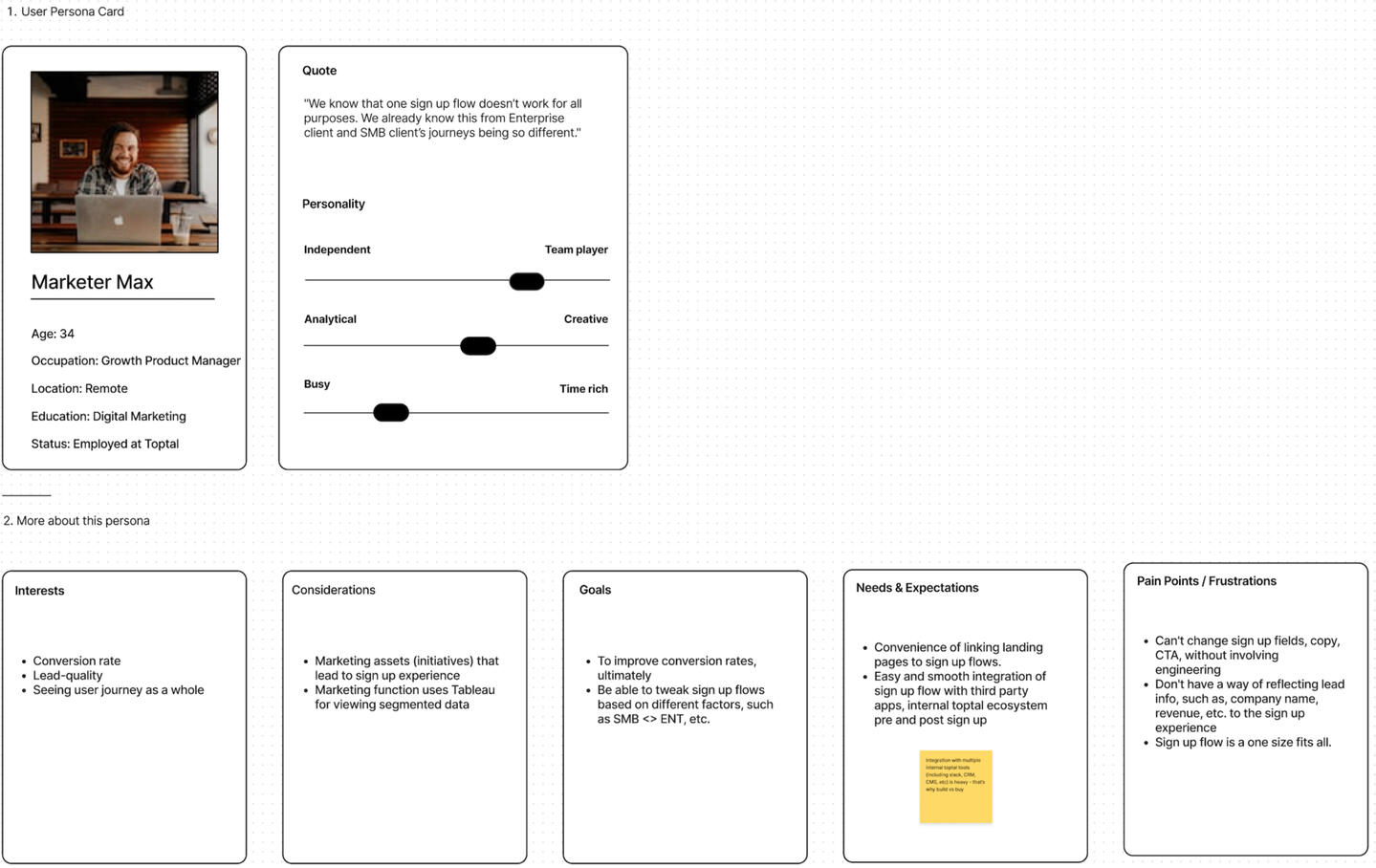
Persona
I created this persona to best represent the 3 types of users who would use this solution.

Visualizing the solution
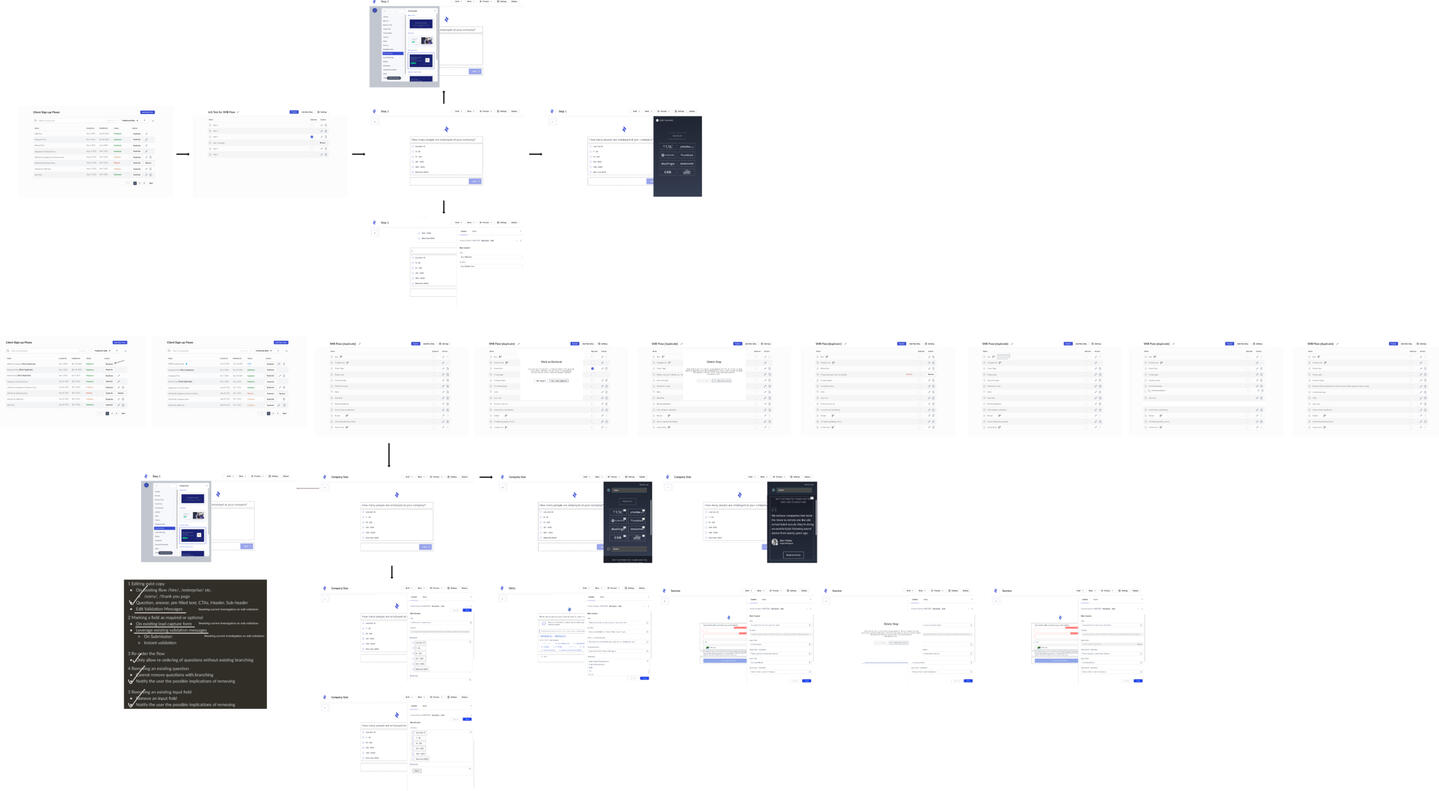
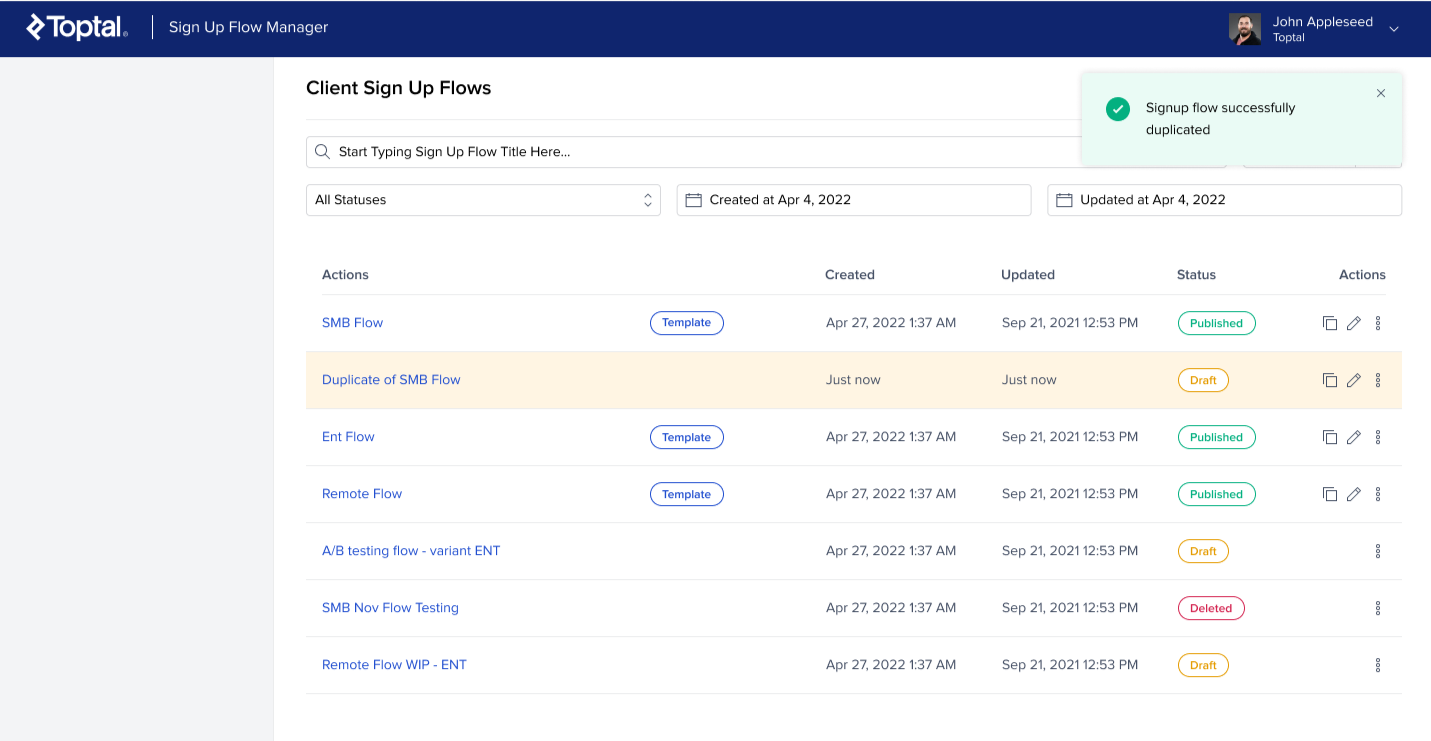
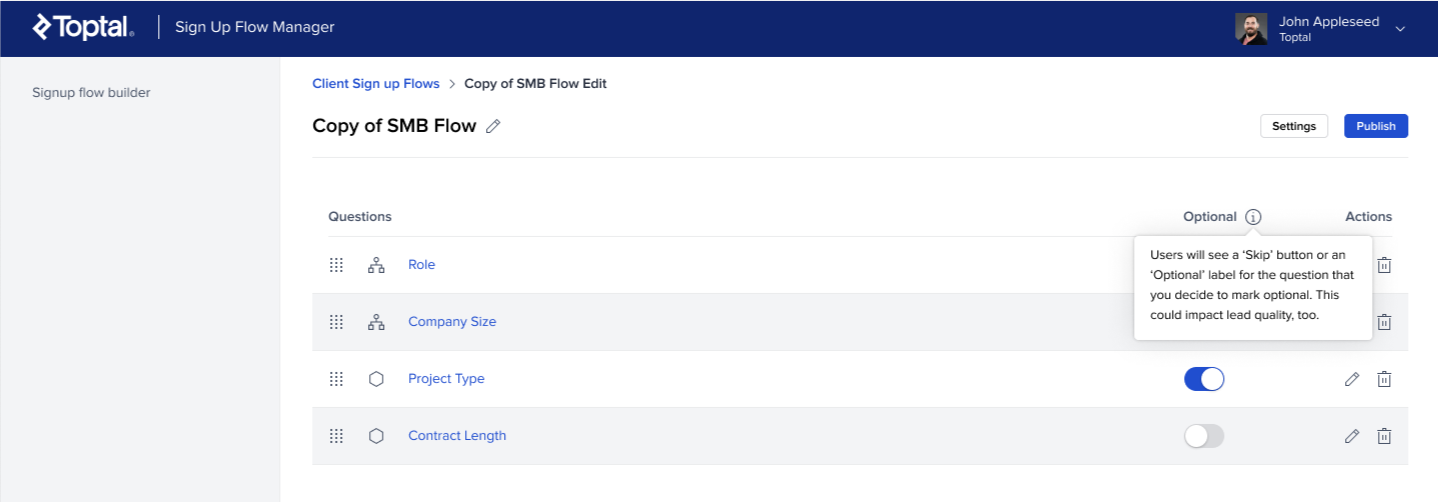
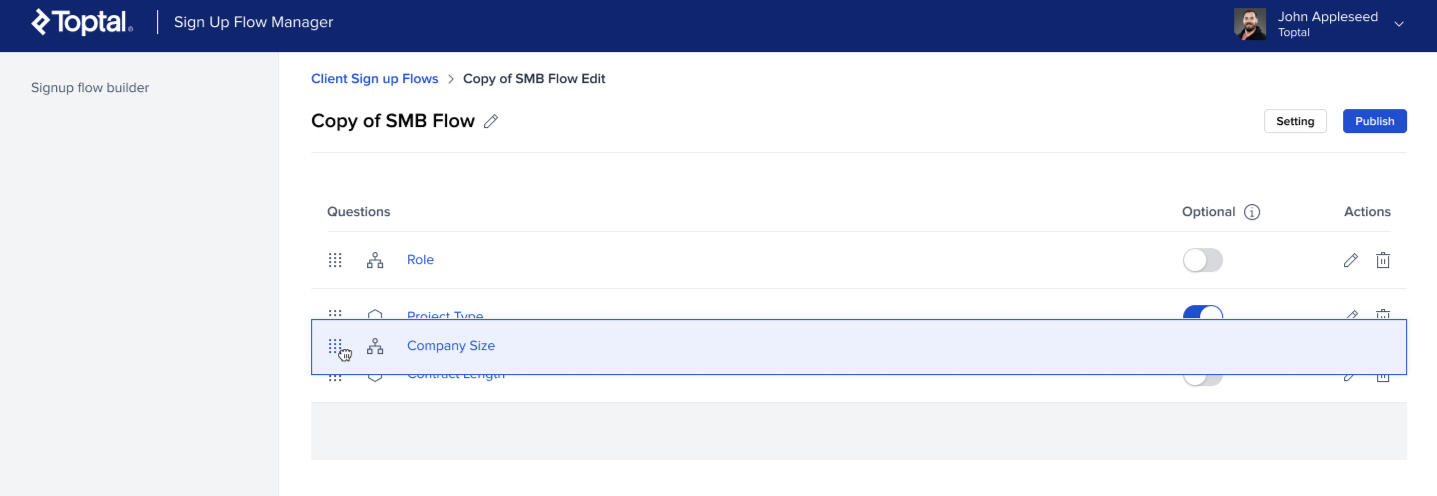
Starting with the current look of the Content Management System (CMS) and a similar solution attempted before by the Lead Product Designer on my team, I started to put together a flow that would allow Marketer Max to accomplish Duplicate, Edit, Delete, Reorder and Publish/Unpublish a sign up flow. This allowed my team and I to have a conversation with the Back-end team, about tech requirements and the overall goal.
Collaboration with Backend Engineering team
The Backend team was pleased to have a visual mockup to understand the requirements better. They got back to the team with this architectural diagram that explained where the sign up flow builder tool would sit within the current Ecosystem. The latter half of this also helped inform the interaction-design for 'Edit-flow' of the Sign up flow builder.
(Removed due to confidentiality)
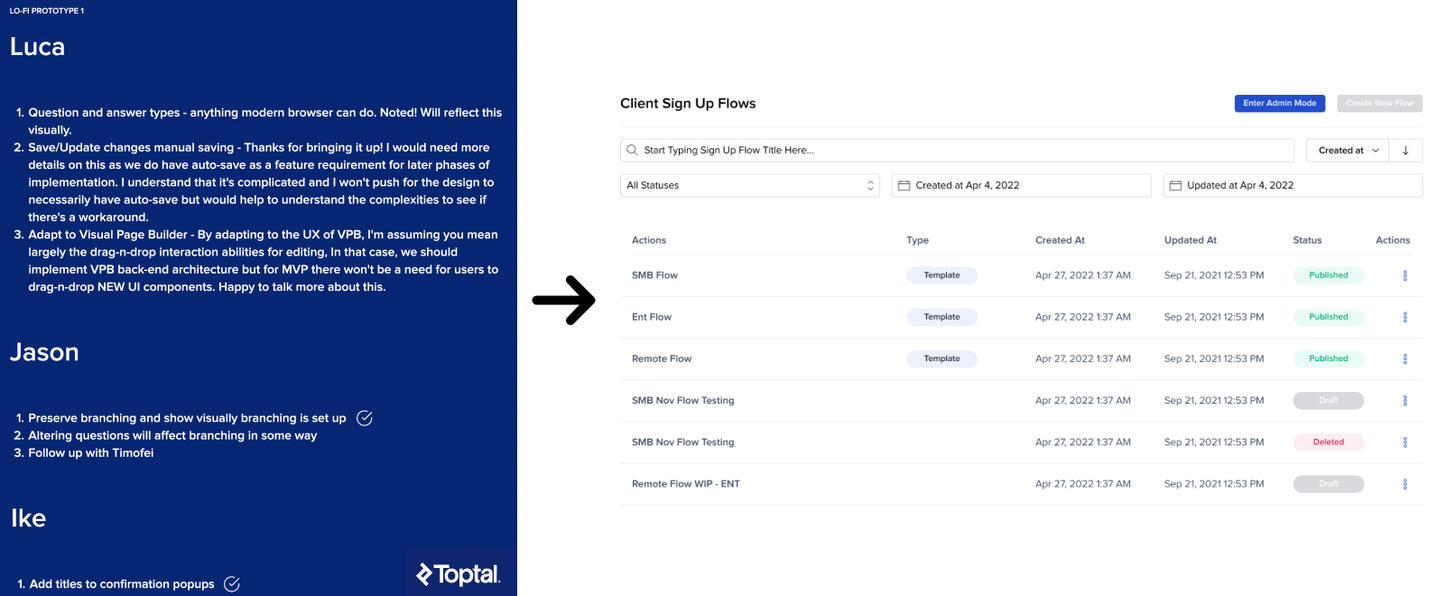
Post-feedback, lo-fi MVP
Feedback round 2 - Backend engineers and Product Manager

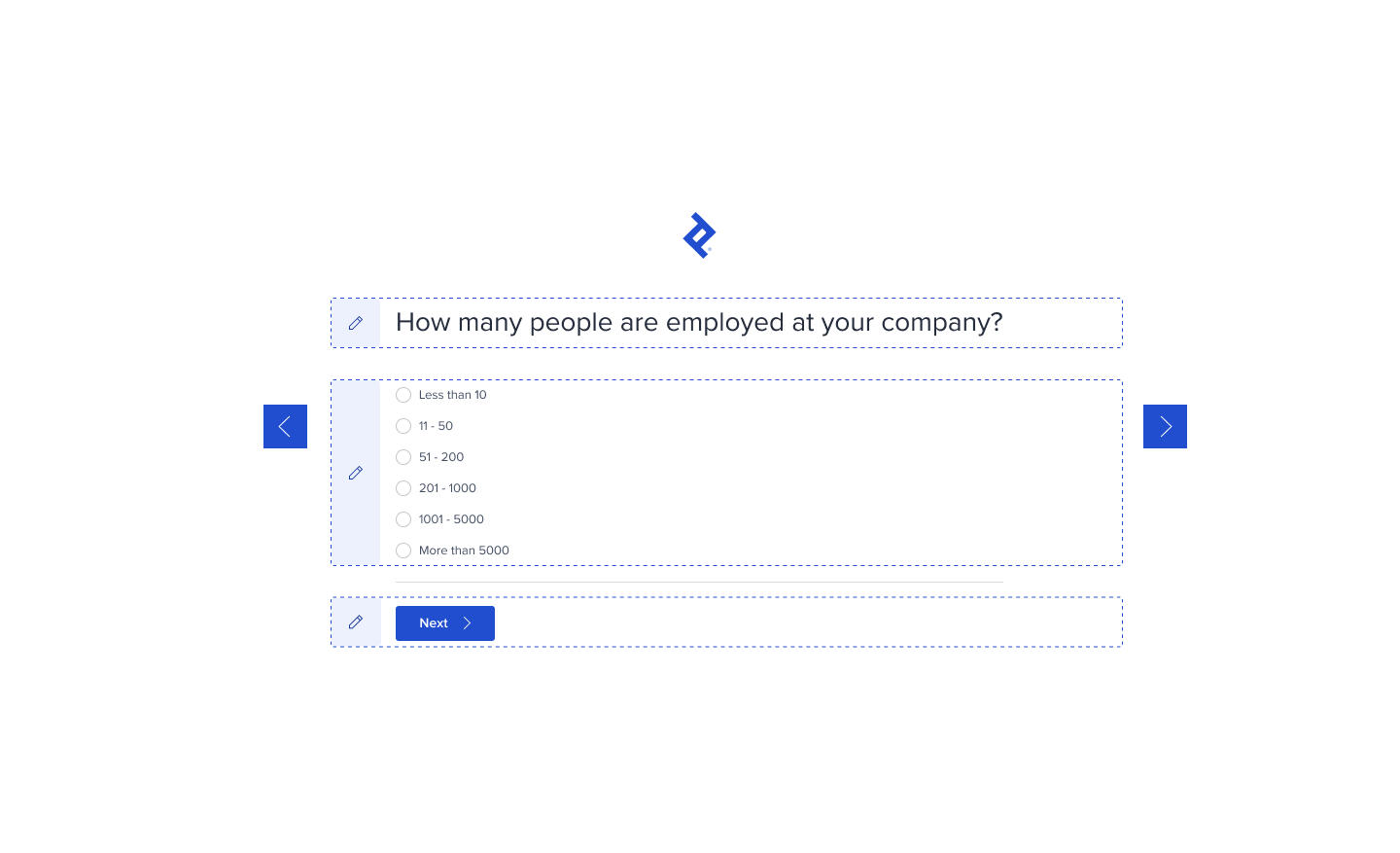
Designing the MVP
After the feedback rounds, I started working towards a hi-fidelity MVP that could be tested internally by our Marketer Max user. To have a quicker turnaround, I collaborated with the longest standing designer on the team who had worked on a similar project before at Toptal. This collaboration allowed me to build a deeper understanding of the Toptal Design System as well as previous tools.







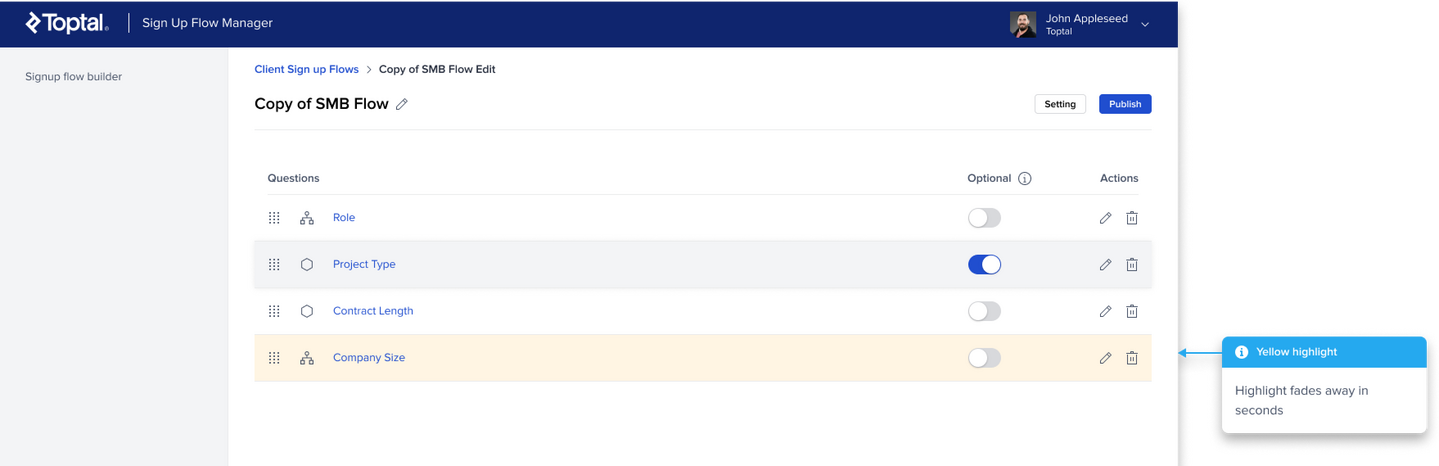
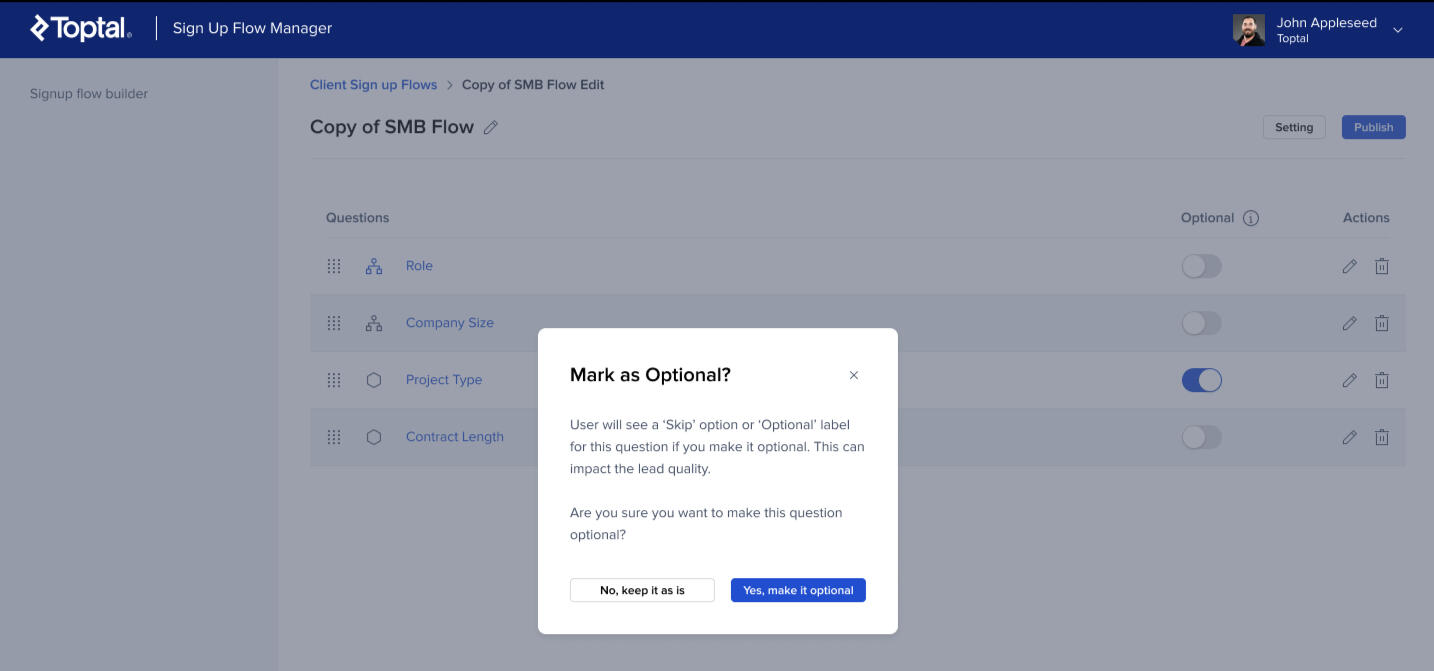
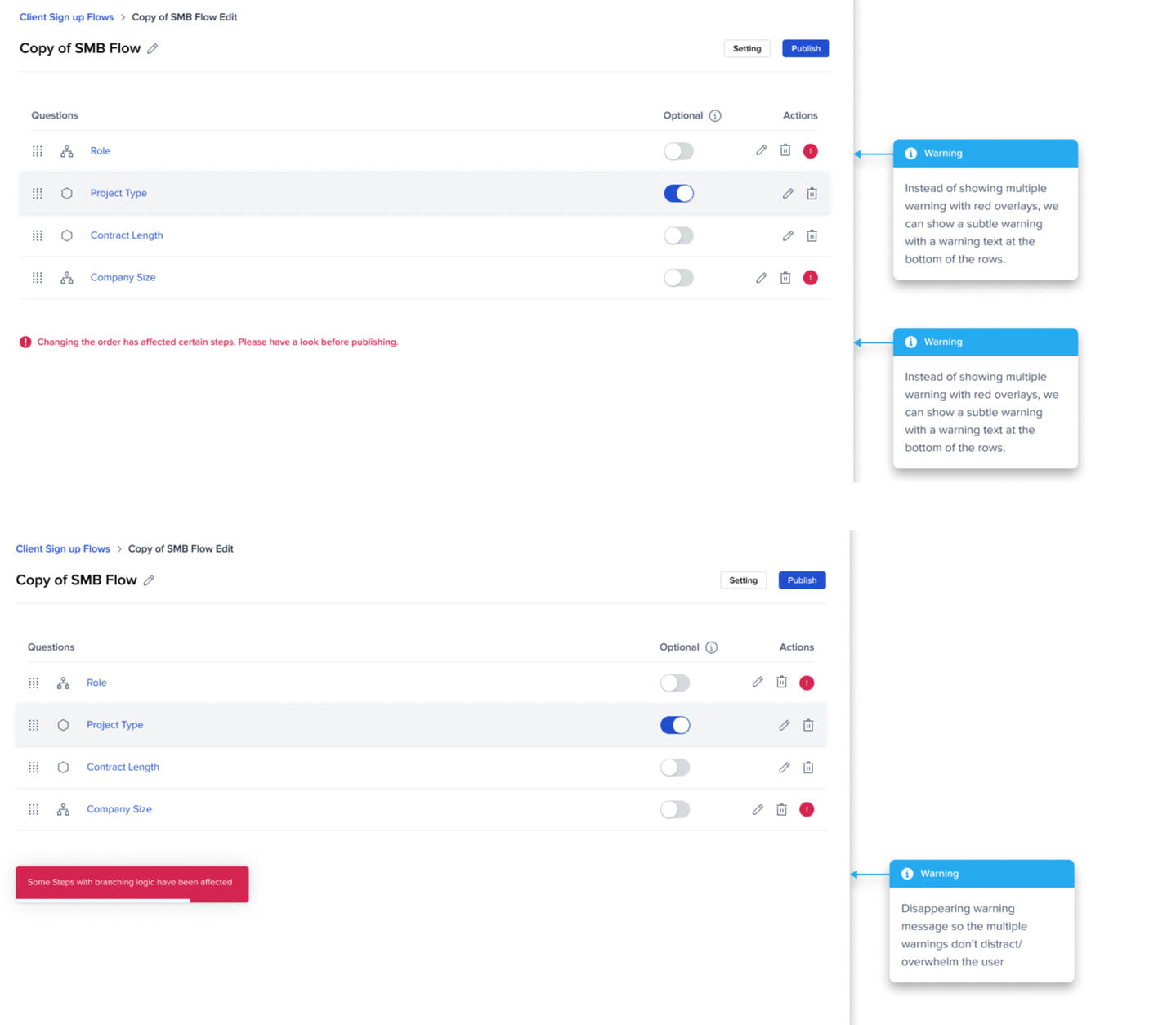
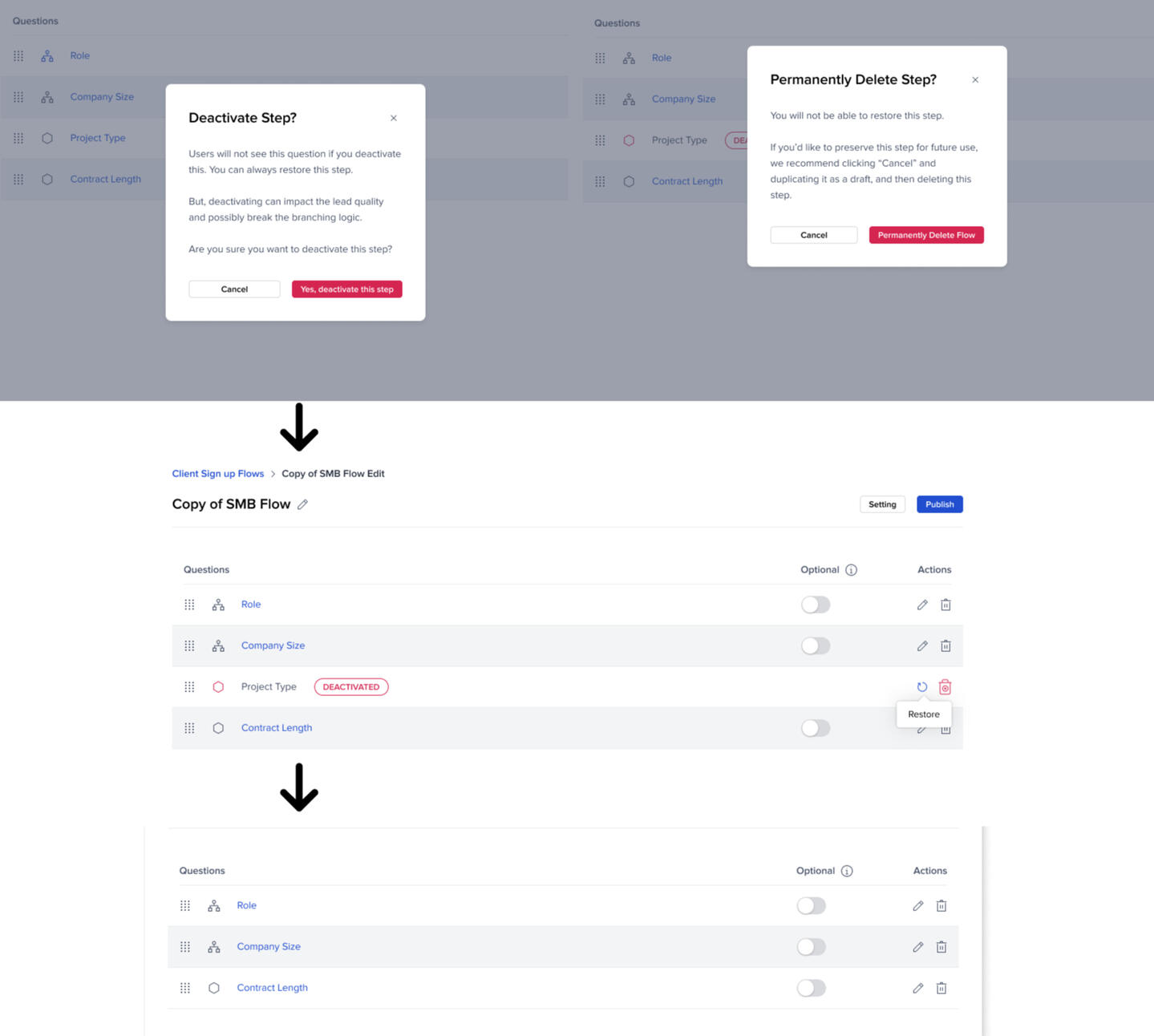
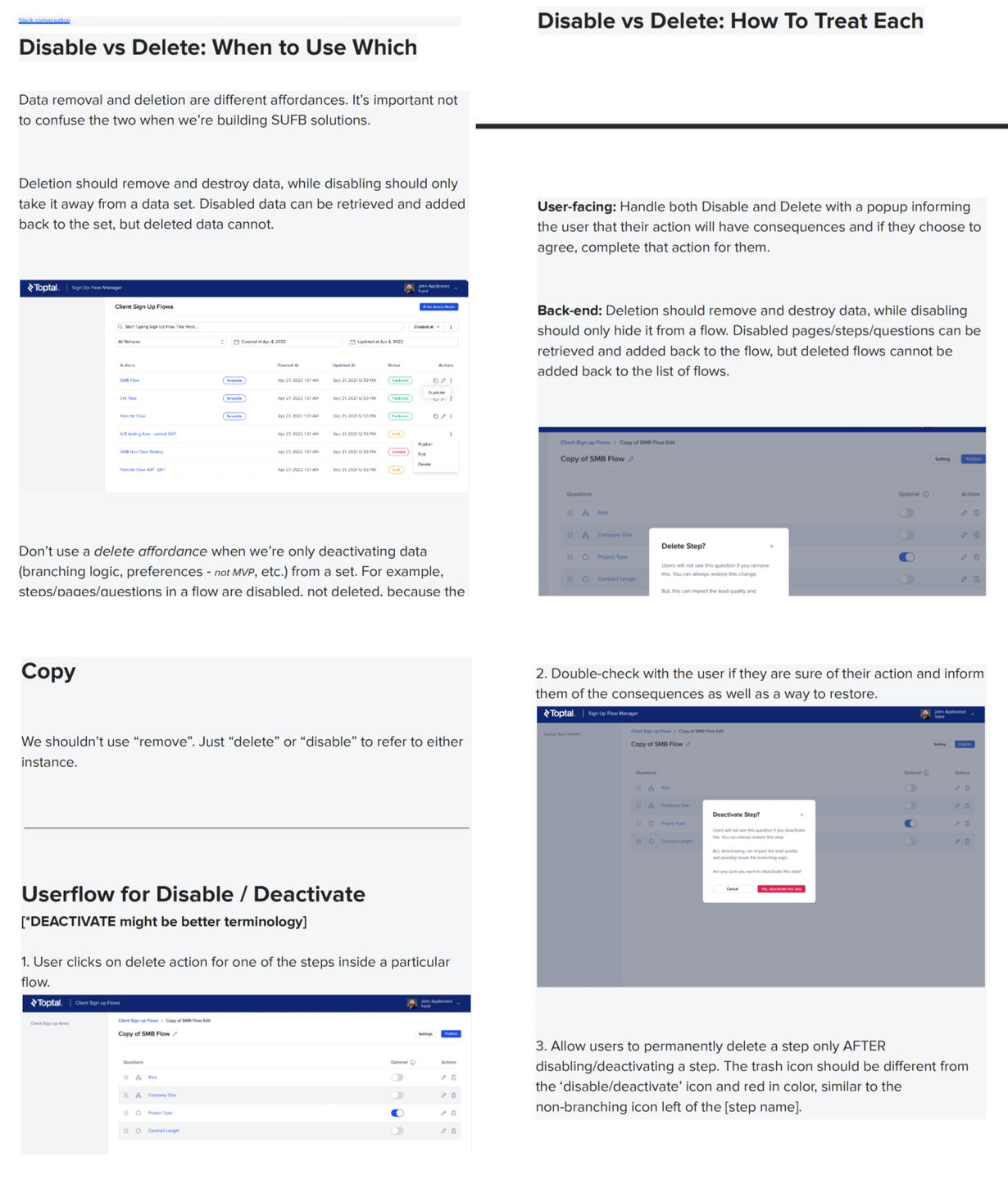
Developer Hand-off
Given the fully remote nature of the teams, I put together this developer documentation as well as added side notes in the Figma Design file to pre-empt any confusion from the developer side. I also joined regular stand-ups and 1:1s with Developers to allow for open communication on this project. This documentation also allowed the UX Writer on the team to point out possible rewording.

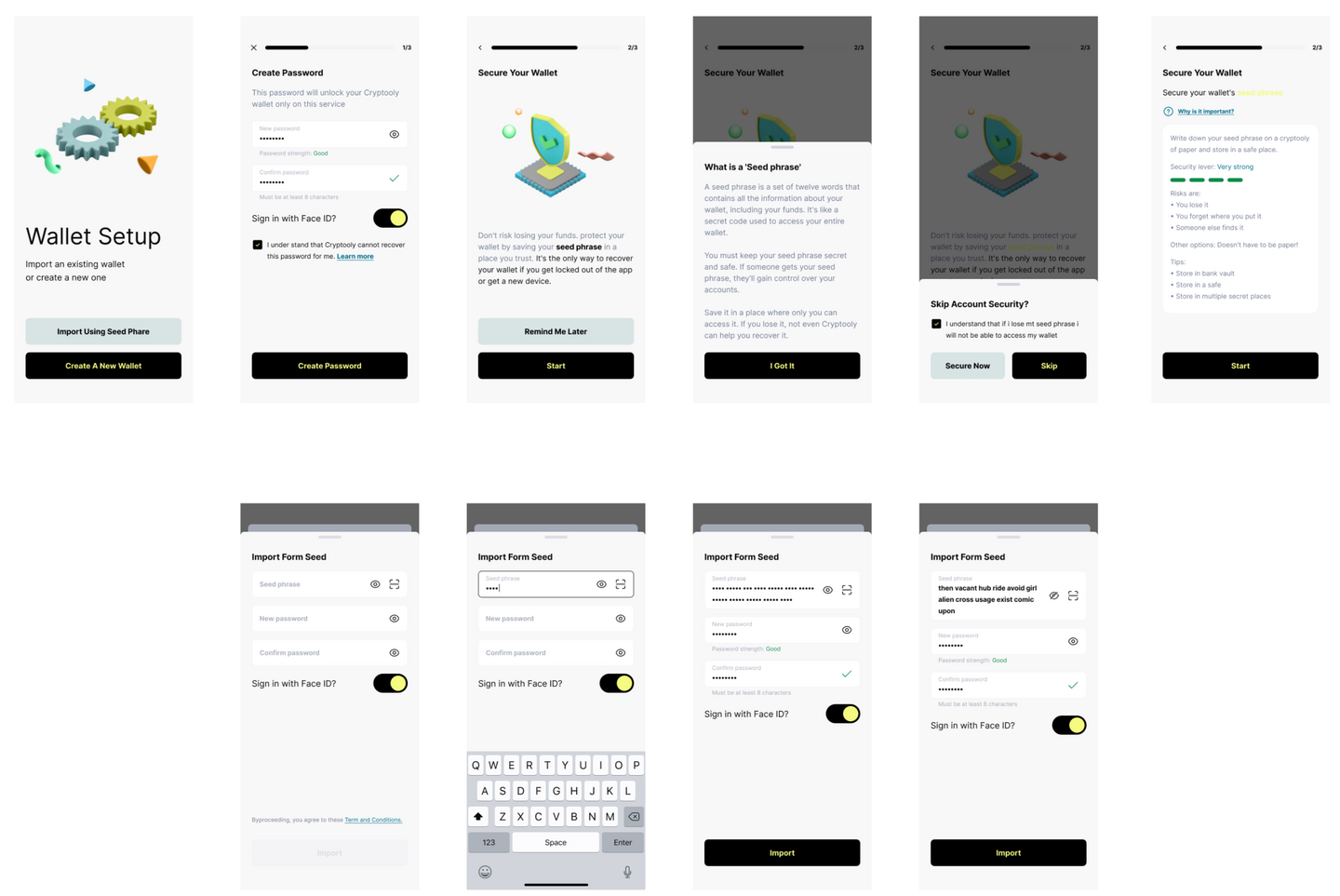
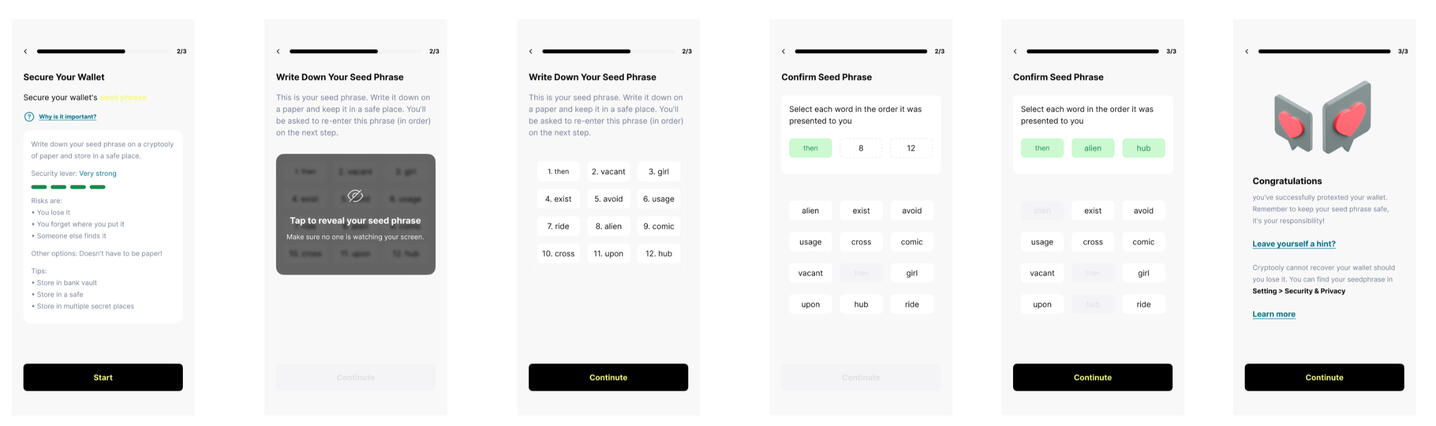
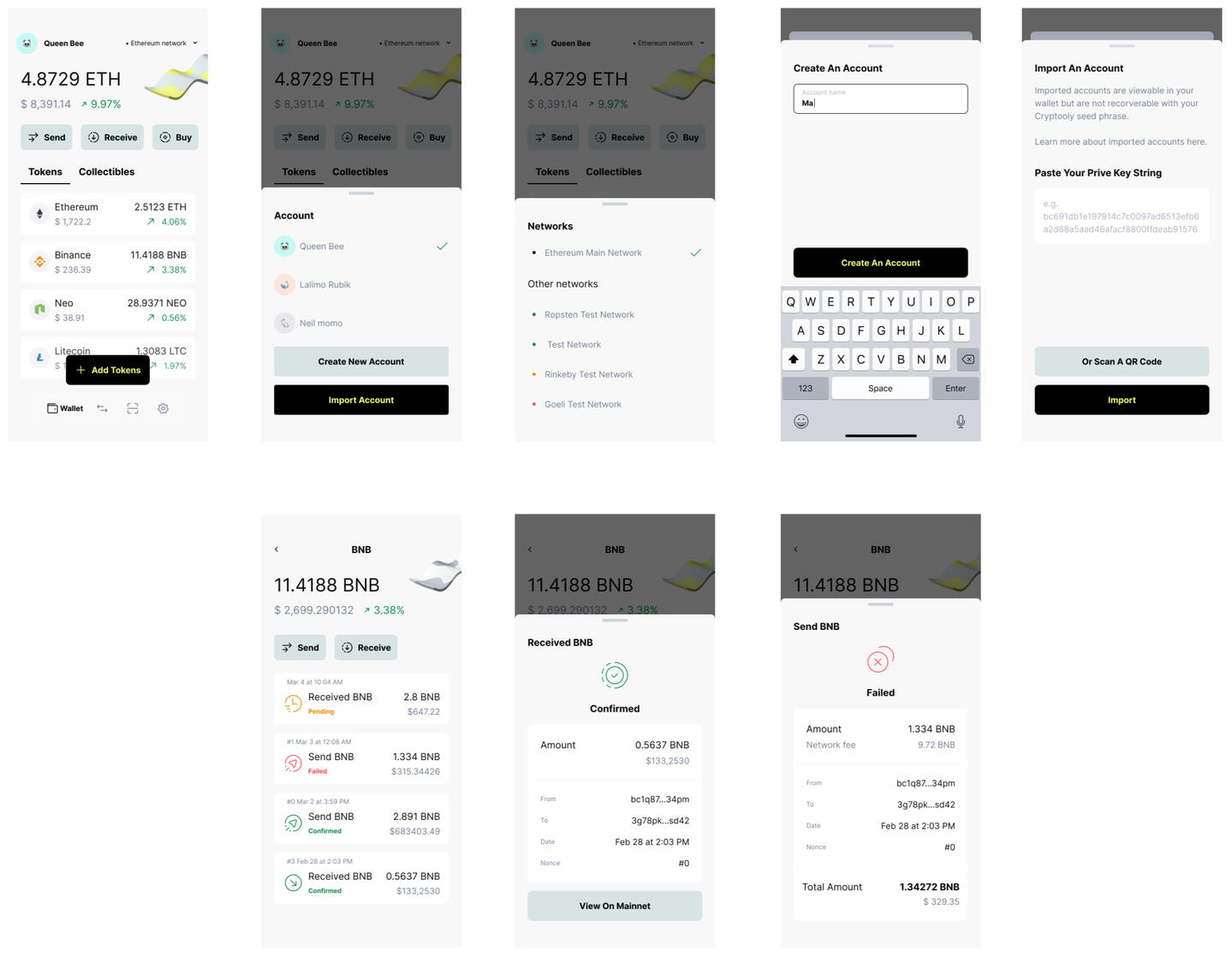
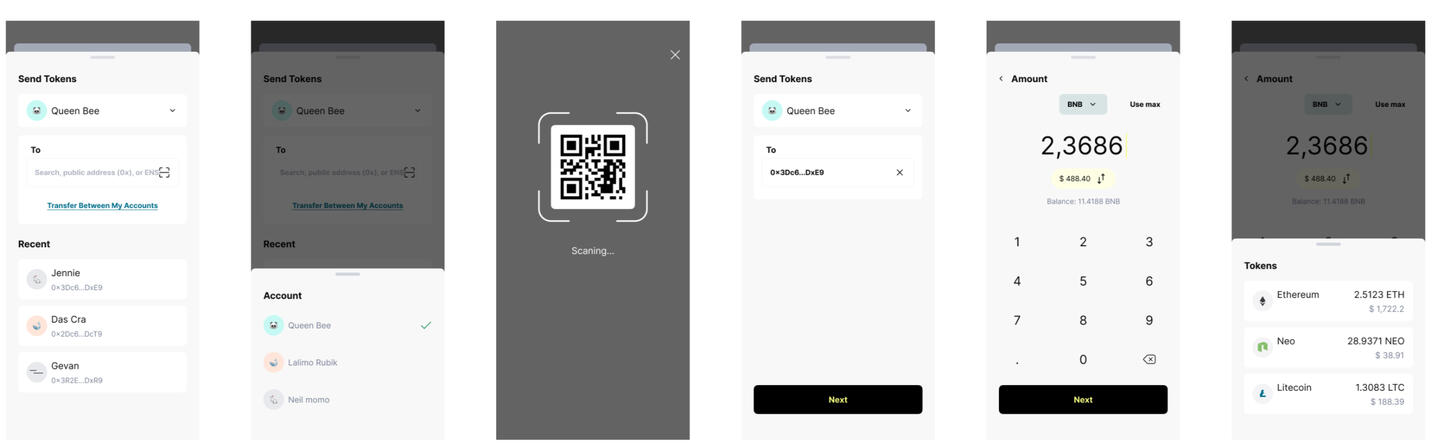
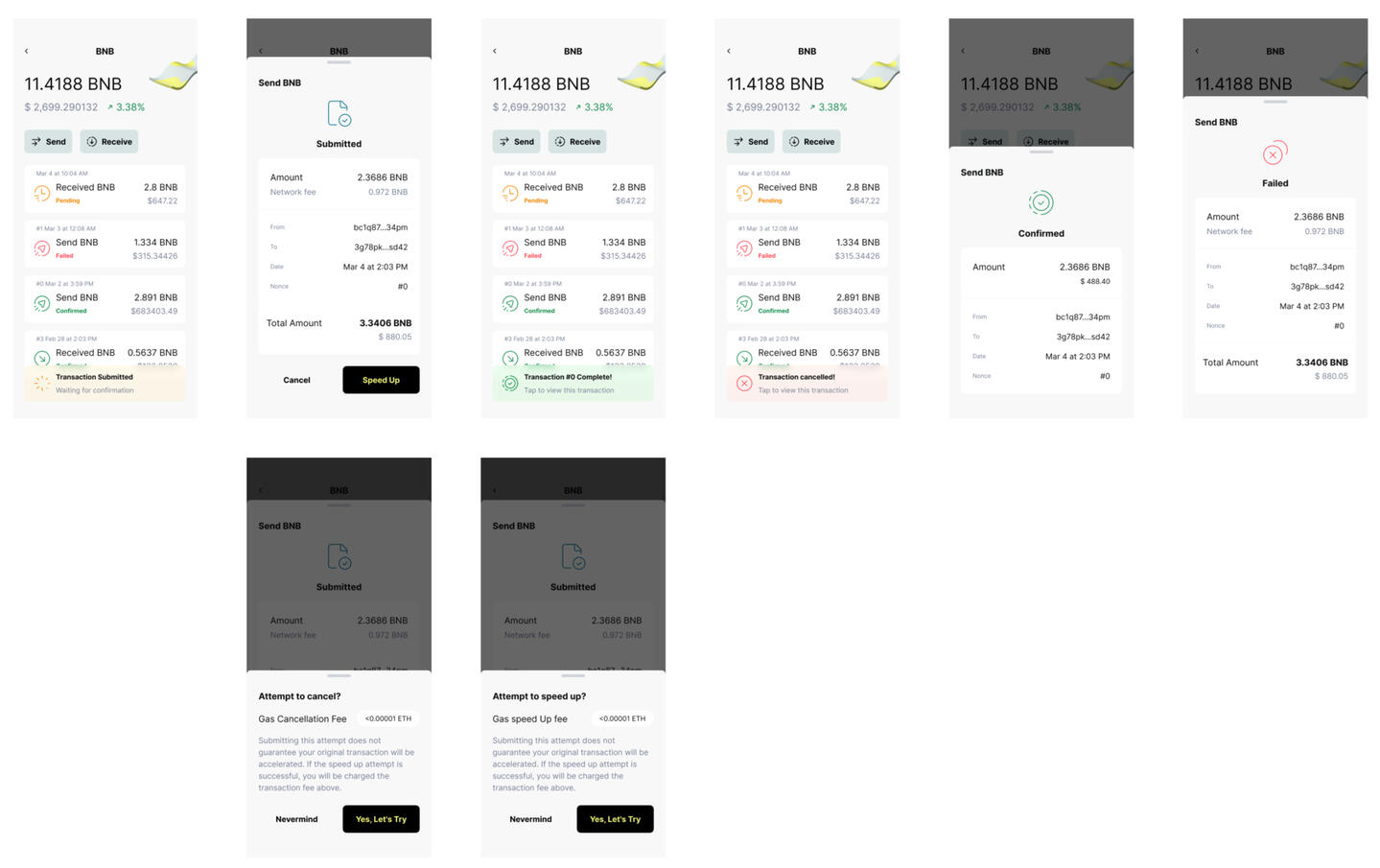
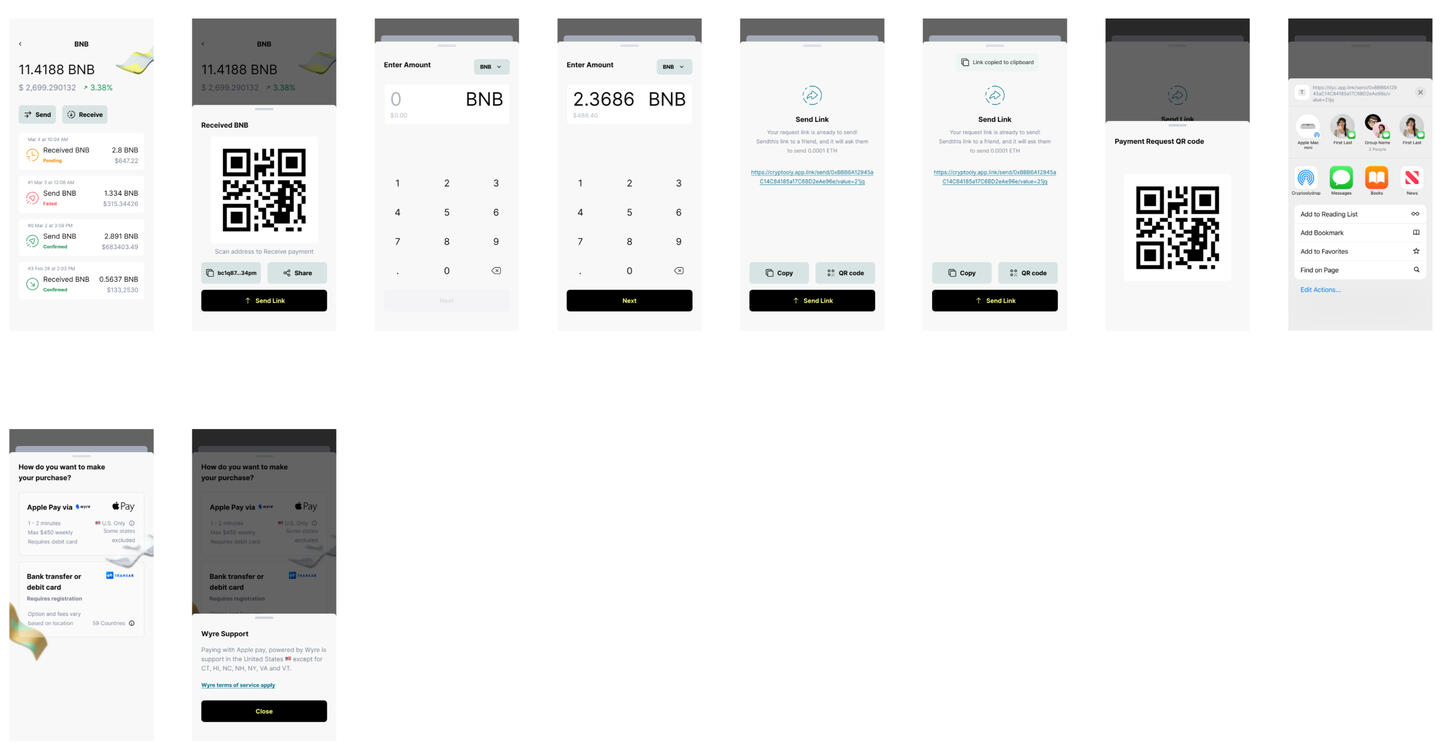
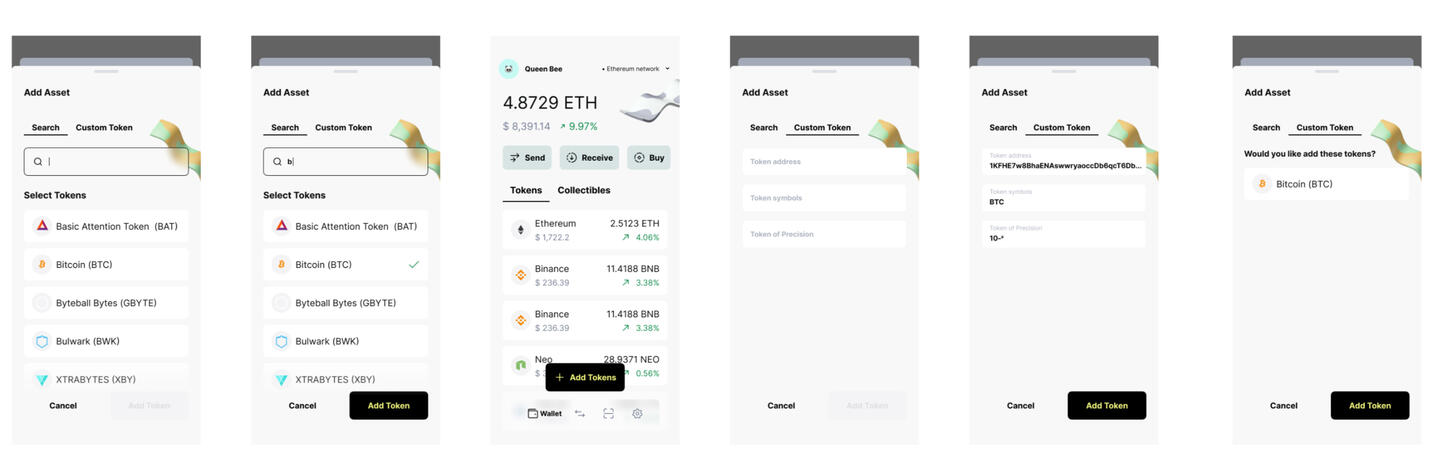
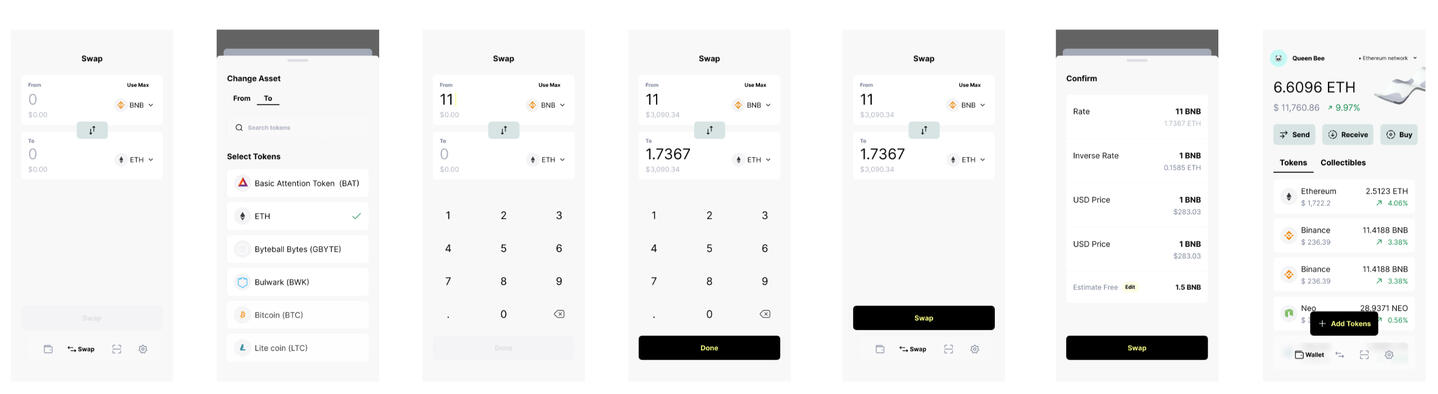
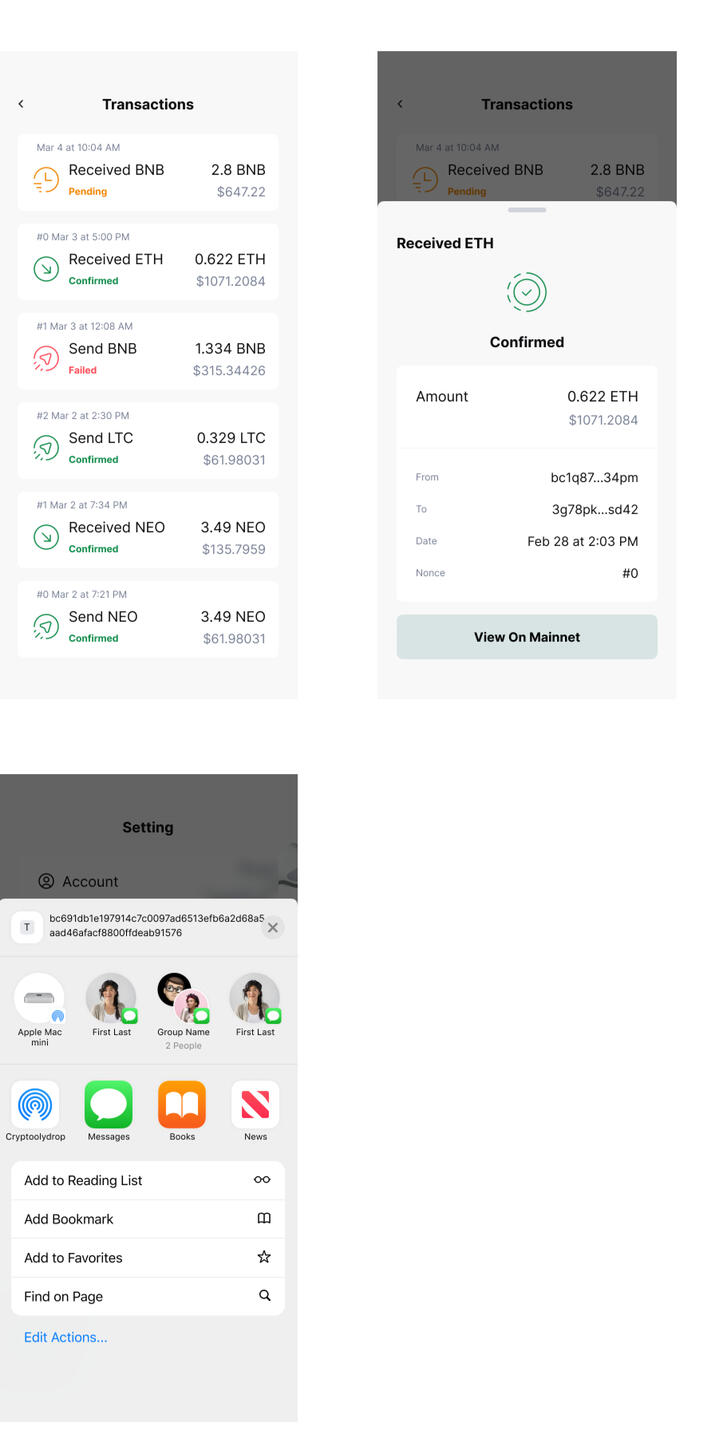
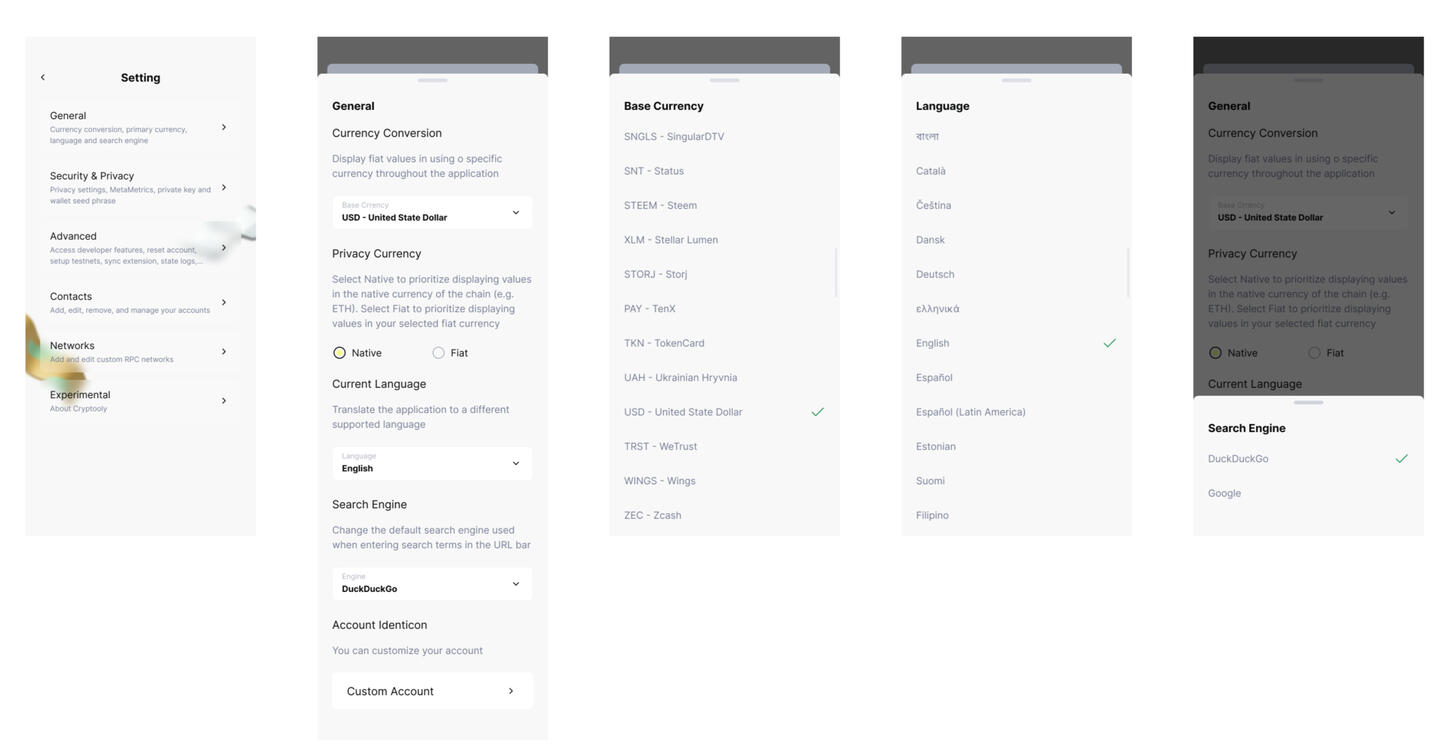
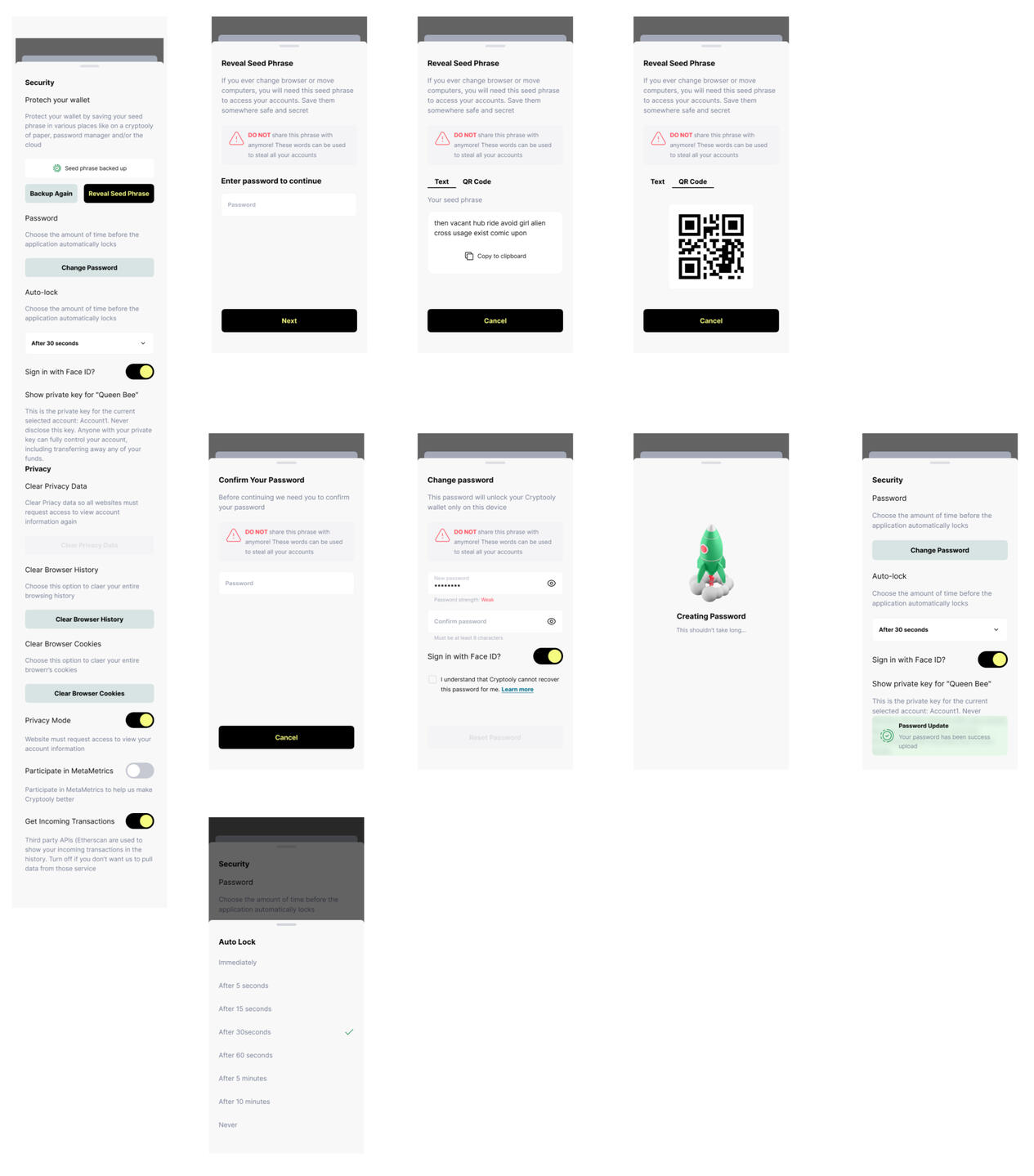
UI elements
Mobile UI for a crypto app built at ETH Toronto Hackathon 2023











Conceptualizing a Landing Page for a new brand of Tea


Hero section of a sub-brand under Netflix, called "Film Flix" for Indie content.

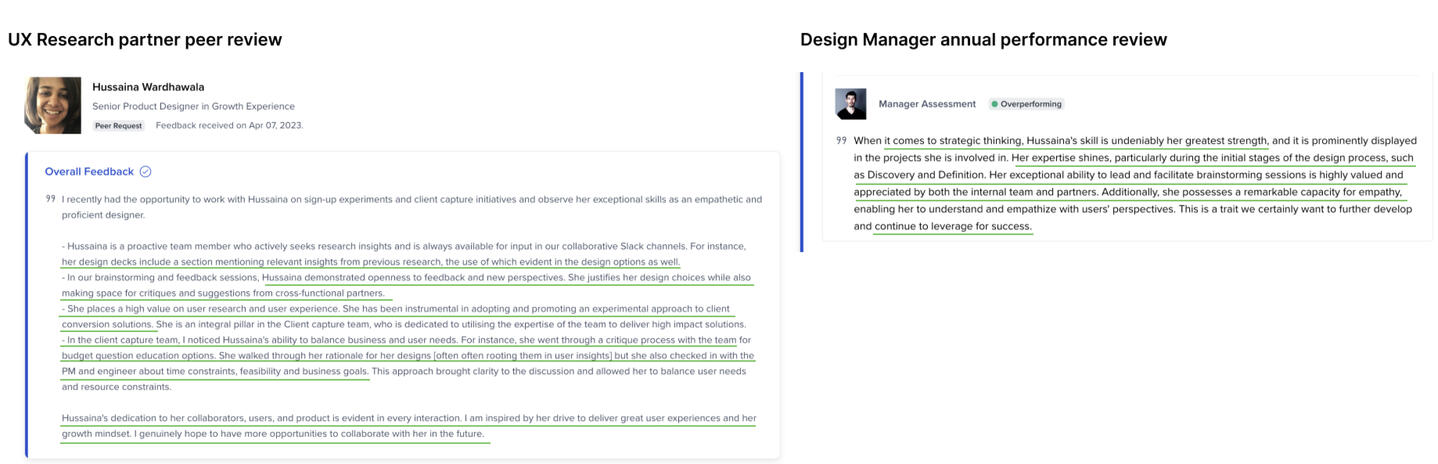
Kind words by Peers at Toptal

Kind words by Peers at Unbounce
